零、前言
不知道大家有没有用过随机图 API。这种东西对于使用者来说非常方便,只需要引用 API 链接就可以。而网上的大部分教程都是基于 PHP,所以我这次来介绍一下 GitHub+Cloudflare Workers 的搭建方法。与 PHP 的方法不同,这种方法无需服务器 / VPS,只需要一个域名(当然如果你可以珂学上网那当我没说)。
一、准备
1.1 不要¥的
- GitHub 账号;
- Cloudflare 账号。
1.2 也许要¥的
- 一个域名,当然是白嫖最好,
当然如果你可以珂学上网那当我没说。
二、图片储存
2.1 创建仓库
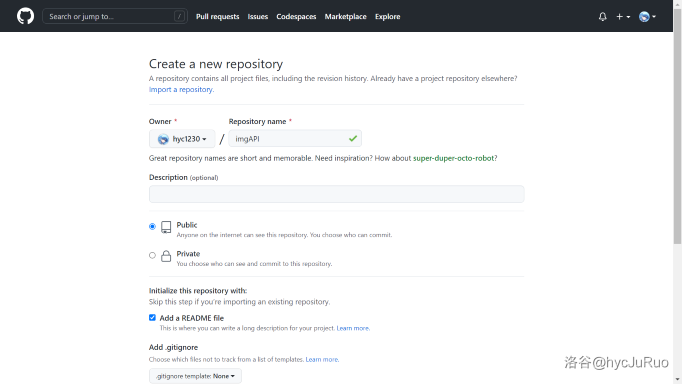
我们在 GitHub 创建一个仓库,命名随意,这里我起名为 imgAPI,当然你也可以不存在 GitHub 上而是随便找个地方存。
我们勾选 Add a README file,这样可以减少一些麻烦。

然后就直接点击 Create repository 创建仓库!
2.2 图片重命名
我们要在本地对我们的图片文件进行重命名,这会让我们接下来的工作化繁为简。
我们先要确保所有图片的扩展名一致,如果不一致可以通过“画图”来转换。
我们打开储存图片文件的文件夹,选中所有图片,随便右键点击一张图片,重命名为 你想要的前缀(1).扩展名,注意要用英文(半角)括号,这里我重命名为 pic(1).jfif。

2.3 图片上传
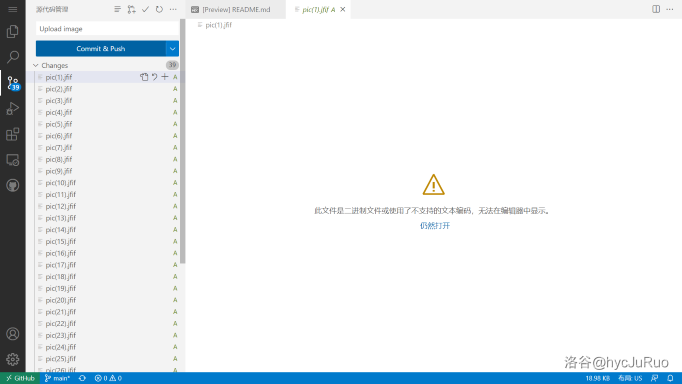
GitHub 对仓库的网址规则是:https://github.com/用户名/仓库名。我们把网址中的 github.com 改为 github.dev,进入 GitHub 在线 VSCode。如果跳出 OAuth 授权页面,我们选择同意。
接下来我们直接把上一步重命名的图片拖入左边的“资源管理器”中,上传到 GitHub。

最后按下 Ctrl+Shift+G 或点击左边黑条的分支状图标,在上面的 Message 输入框中随便输入一些信息,点击 Commit & Push 按钮提交。

三、API 制作与部署
3.1 创建 Worker
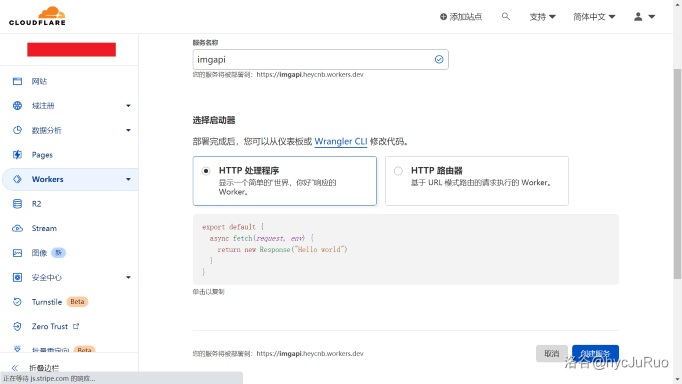
打开 Cloudflare 仪表板,在左侧导航栏中点击 Workers,再点击蓝色的 新建服务 按钮。按照指引先创建自己的自定义域(如果之前已经创建过就不用),再创建服务,名称随意,这里我也起名为 imgAPI。

3.2 编写代码
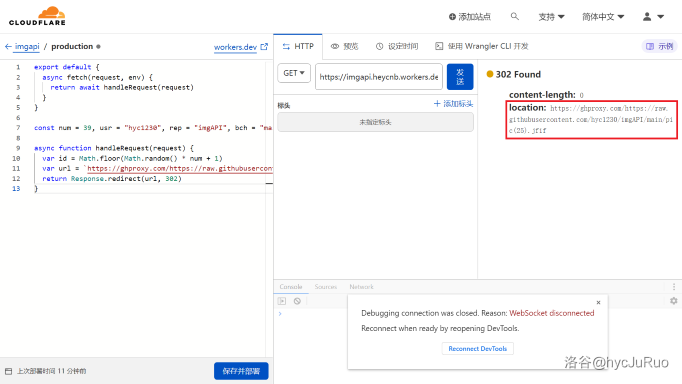
服务创建完成后,点击右上角的 快速编辑 按钮,进入编辑页面。在左侧代码编辑区输入这段代码:(请根据情况自行调整第 7 行的中文内容,不要添加或删除引号,使用阿拉伯数字)
export default {
async fetch(request, env) {
return await handleRequest(request)
}
}
const num = 图片张数, usr = "用户名", rep = "仓库名", bch = "分支名(默认为main)", pre = "图片前缀", suf = "图片后缀"
async function handleRequest(request) {
var id = Math.floor(Math.random() * num + 1)
var url = `https://ghproxy.com/https://raw.githubusercontent.com/${usr}/${rep}/${bch}/${pre}(${id}).${suf}`
return Response.redirect(url, 302)
}修改后,点击 发送 按钮,显示图示界面且红框中显示的链接可以访问即为成功。

点击代码编辑区下方的 保存并部署 按钮或按下 Ctrl+S ,等待部署完成。
3.3 域名绑定
这时,我们的随机图已经可以运行了,但是由于 Workers 在国内被墙的问题,我们需要用域名 + CDN 加速来让国内也可以访问。
首先需要一个在 Cloudflare 处于活动状态的域名,说白了就是要绑定在自家的域名才可以。我们给这个域名添加一条 DNS CNAME 记录,从你的域名(这里我选 img-api.heyc.eu.org)指向你的 workers.dev 的域名(我的是 imgapi.heycnb.workers.dev),注意一定要打开橙色小云朵(CDN 加速)。
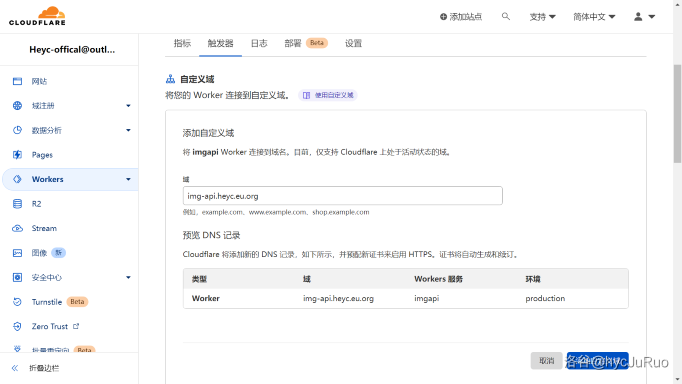
退回到服务主页面,点击下方横条上的 触发器 选项,再往下翻,点击 添加自定义域 按钮,输入你刚刚添加了 DNS 记录的域名,再次点击 添加自定义域 按钮即可。

四、大功告成
现在我们的随机图就完成了,我们可以通过刚刚绑定的域名来访问,我的随机图展示链接是:https://www.luogu.com.cn/paste/hosnqhrx,同时欢迎各位 dalao 也在评论区分享自己的随机图 API~
SunnyLi · 2023-10-29 13:54
sto orz